Semantische HTML code
Wat is semantische HTML?
Door middel van semantische HTML code te gebruiken kun je aangeven aan de gebruiker (of webdeveloper) wat een bepaald deel van de website inhoudt. Maar nog belangrijker, deze kan ook worden gelezen door crawlers of spiders zoals Google die je website indexeren. Door gebruik te maken van schone semantische code snapt Google veel beter waar bepaalde delen van je website voor dienen of wat deze inhoudt.
Voorbeelden van semantische HTML code
| <article> <aside> <details> <figcaption> <figure> <footer> <header> <main> <mark> <nav> <section> <summary> <time> |
 |
Uitleg semantische HTML
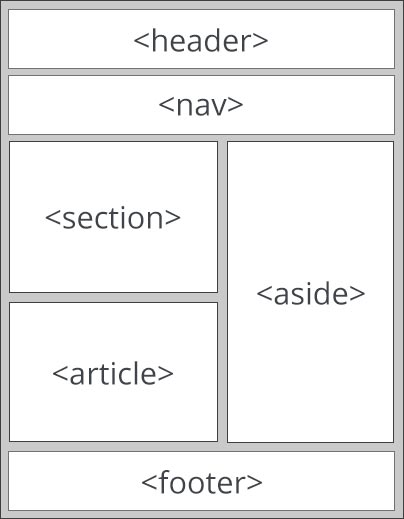
Door aan te geven dat een deel van de code bestaat uit <nav> weet Google direct dat het om het navigatie gedeelte van je website gaat. Of door gebruik te maken van de <article> tag weet Google dat het een nieuws- of blogbericht is. Hierdoor maak je het voor Google een stuk makkelijker om je website te indexeren en te lezen.
Wij schrijven alle code voor de websites die we bouwen volledig zelf. Hierdoor bevat je website geen overbodige code van uitgebreide templates die met een paar klikken volledig anders ingedeeld kunnen worden. Maar alleen code die nodig is om jouw website te laten functioneren. Hierdoor kan Google je website makkelijker en sneller indexeren. En laadt je website razendsnel (en scoort hierdoor uiteindelijk ook beter in Google).
Waarom semantische HTML belangrijk is voor je website
Semantische HTML zorgt niet alleen voor duidelijkheid richting zoekmachines, maar ook voor een betere basis van je website. Een pagina die is opgebouwd met schone en betekenisvolle code laadt sneller omdat er geen overbodige regels aanwezig zijn. Dat heeft direct invloed op de gebruikservaring en op je positie in zoekmachines.
Daarnaast maakt semantische HTML het voor ontwikkelaars eenvoudiger om de code te begrijpen en aan te passen. Of het nu gaat om het uitbreiden van functionaliteit, het doorvoeren van een ontwerpwijziging of het koppelen van nieuwe systemen, een duidelijke structuur voorkomt fouten en bespaart tijd. Voor webdesign en het laten maken van een website is semantische code daarom onmisbaar. Het geeft een solide en toekomstbestendige basis waarop je website verder kan groeien.
-
 Dwayne Snoeren
Dwayne Snoeren
- Laatste update: 09-09-2025
Klaar om online te groeien met een sterke website?
Wij ontwerpen en bouwen websites die scoren in Google én klanten overtuigen. Bel ons op: 085 - 303 81 81