Semantische HTML code

Download jouw gratis SEO checklist!
70+ checks voor direct meer resultaat uit je SEO
- Direct gratis in je mailbox
- Mis niets en blijf op de hoogte van de laatste ontwikkelingen
- Direct toepasbare SEO tips
Wat is semantische HTML?
Door middel van semantische HTML code te gebruiken kun je aangeven aan de gebruiker (of webdeveloper) wat een bepaald deel van de website inhoudt. Maar nog belangrijker, deze kan ook worden gelezen door crawlers of spiders zoals Google die je website indexeren. Door gebruik te maken van schone semantische code snapt Google veel beter waar bepaalde delen van je website voor dienen of wat deze inhoudt.
Voorbeelden van semantische HTML code
| <article> <aside> <details> <figcaption> <figure> <footer> <header> <main> <mark> <nav> <section> <summary> <time> |
 |
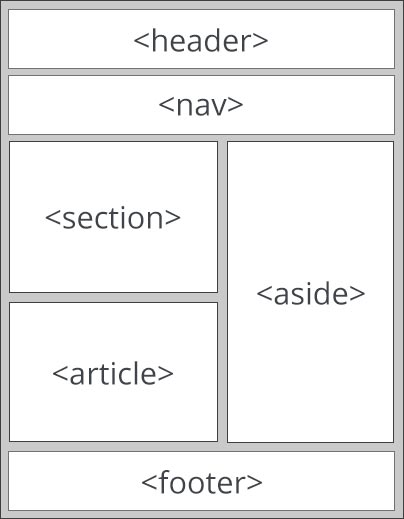
Uitleg semantische HTML
Door aan te geven dat een deel van de code bestaat uit <nav> weet Google direct dat het om het navigatie gedeelte van je website gaat. Of door gebruik te maken van de <article> tag weet Google dat het een nieuws- of blogbericht is. Hierdoor maak je het voor Google een stuk makkelijker om je website te indexeren en te lezen.
Wij schrijven alle code voor de websites die we bouwen volledig zelf. Hierdoor bevat je website geen overbodige code van uitgebreide templates die met een paar klikken volledig anders ingedeeld kunnen worden. Maar alleen code die nodig is om jouw website te laten functioneren. Hierdoor kan Google je website makkelijker en sneller indexeren. En laadt je website razendsnel (en scoort hierdoor uiteindelijk oook beter in Google).
-
 Dwayne Snoeren
Dwayne Snoeren
- Gepubliceerd op: 24-07-2020
- Laatste update: 29-05-2025
Klaar om te groeien?
Neem vrijblijvend telefonisch contact met ons op via: 085 - 303 81 81