Wat is een HTML bestand en hoe open je deze?

Download jouw gratis SEO checklist!
70+ checks voor direct meer resultaat uit je SEO
- Direct gratis in je mailbox
- Mis niets en blijf op de hoogte van de laatste ontwikkelingen
- Direct toepasbare SEO tips
Alle websites die je op het internet tegenkomt zijn onder andere geschreven in de HTML-codetaal. HTML is de afkorting voor Hyper Text Markup Language.
Van de HTML codering zelf zul je op een website niets zien. De browser herkent automatisch dat het bestand in HTML is geschreven en zal de codering omzetten naar koppen, lettertypes, afbeeldingen of hyperlinks. Dit noem je ook wel de statische kant van de website. Voor de dynamische kant, denk aan inloggen een pop-up of het versturen van een contactformulier wordt gebruik gemaakt van PHP en of Javascript.
De opmaak, denk aan tekstkleur, achtergrond, positie van elementen etc. kun je veranderen door CSS toe te voegen.
Het maken van een HTML bestand hoeft niet zo heel moeilijk te zijn, je moet alleen weten waar en hoe je bepaalde codes plaatst.
Hoe is een HTML bestand opgebouwd?
De opbouw van een HTML bestand bestaat uit tekst en de HTML codering, ook wel HTML-tags genoemd. De tekst in het bestand is de informerende tekst die ook daadwerkelijk op een website wordt getoond. Alleen de wijze waarop de tekst wordt getoond, kun je bepalen met HTML-tags.
Voorwaarde bij het gebruik van tags is dat tags altijd worden geopend en gesloten. Een tag wordt altijd geopend met haakje openen een HTML code en haakje sluiten. Voor de titel van je tekst is de HTML code bijvoorbeeld <H1>. Nadat je de titel hebt getypt sluit je wederom af met haakjes openen en sluiten, met hierin </H1>. Voor een tussenkopje gebruik je <H2> t/m <H4> als HTML-tag.
Zo zijn er heel veel HTML-tags die je voor allerlei soorten functies kunnen gebruiken. Op een website zul je alleen de tekst zien op de wijze zoals jij hebt aangegeven met je HTML-tags. De HTML-tags zelf zul je nooit zien.
Hoe een HTML bestand openen?
Een HTML bestand wordt als een standaard tekstbestand opgeslagen. Het mogelijk om het bestand met vrijwel iedere tekstverwerker of editor te openen. Je krijgt dan enkel platte tekst te zien inclusief de HTML-tags. Enkele voorbeelden zijn:
- Notepad of kladblok (staat al op je computer)
- Notepad++ (geeft kleuren weer aan open- en sluitings-tags)
- PhpStorm (voor de professionals onder ons)
- NetBeans (handig voor als je meerdere projecten tegelijk open wilt hebben)
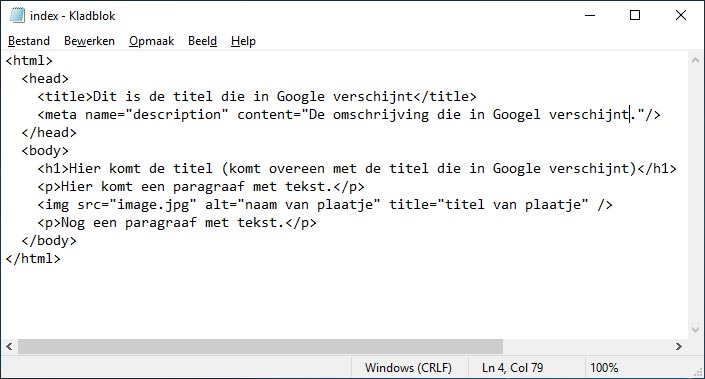
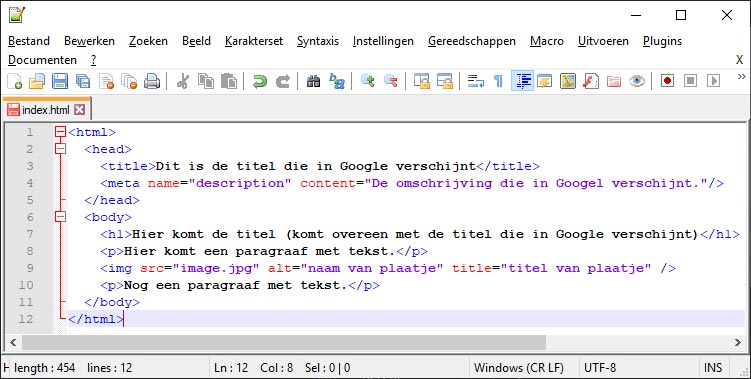
Voorbeeld van kladblok vs notepad++, let vooral op de leesbaarheid door gebruik te maken van kleuren.
Notepad:
Notepad++
Eindigt de extensie van het bestand op .html? Dan kun je het bestand in je webbrowser openen. Je zult dan de structuur van je tekst zien zonder de HTML-tags. Het is ook mogelijk om een dergelijk bestand te openen in een speciale HTML-editor. Dit zijn handige programma's als je een HTML bestand wilt maken en je geen kennis van HTML hebt.
Voorbeeld van een HTML bestand
Dit is een voorbeeld van een simpel HTML bestand:
<html>
<head>
<title>Dit is de titel die in Google verschijnt</title>
<meta name="description" content="De omschrijving die in Googel verschijnt (tussen de 155-160 tekens lang)."/>
</head>
<body>
<h1>Hier komt de titel (komt overeen met de titel die in Google verschijnt)</h1>
<p>Hier komt een paragraaf met tekst.</p>
<img src="image.jpg" alt="naam van plaatje" title="titel van plaatje" />
<p>Nog een paragraaf met tekst.</p>
</body>
</html>
-
 Dwayne Snoeren
Dwayne Snoeren
- Gepubliceerd op: 28-04-2020
Klaar om te groeien?
Neem vrijblijvend telefonisch contact met ons op via: 085 - 303 81 81