10 webdesign trends voor 2021

Download jouw gratis SEO checklist!
70+ checks voor direct meer resultaat uit je SEO
- Direct gratis in je mailbox
- Mis niets en blijf op de hoogte van de laatste ontwikkelingen
- Direct toepasbare SEO tips
Het web verandert nog steeds snel en stilstand is achteruitgang. Hieronder lees je de laatste ontwikkelingen op het gebied van webdesign.
Website snelheid en Google PageSpeed zijn belangrijker dan ooit
Dat de snelheid van je website steeds belangrijker wordt zien we al jaren terug. Ook dit jaar is dit niet anders. Google heeft recent een grote update uitgerold voor de PageSpeed tool.
Eerder bewees ook Pinterest dat een snelheidsstijging van 60% resulteerde in 40%! meer conversies. En haakt volgens Google 53% van de smartphone gebruikers af als een website er langer dan 3 seconden over doet om te laden. Terwijl het aantal bezoekers dat afhaakt bij een website die binnen 2 seconden laadt 87% lager ligt. Letterlijk elke seconden telt dus;-)
Wil je weten hoe je de snelheid van je website kunt meten en welke tools je daarvoor kunt gebruiken? Dat kun je in deze blog lezen: 4 ultieme tools om de snelheid van je website te testen.
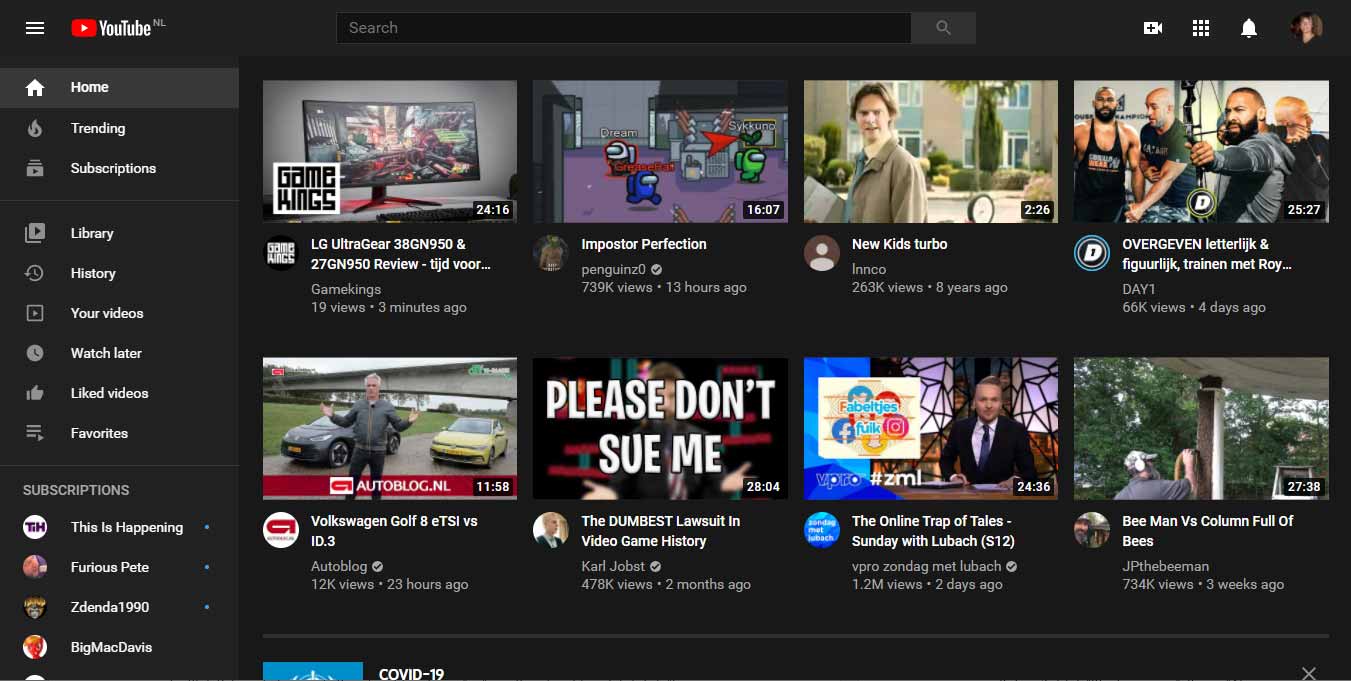
Dark mode
Een trend die ook steeds meer in opkomt is de: "dark mode" of donkere modus van een website. YouTube, Apple, WhatsApp, Instagram, Twitch en Wikipedia een donkere modus. Enkele voordelen van een donkere modus zijn:
- Geeft een moderne uitstraling
- Rustiger om tekst te lezen
- Minder energie verbruik (mits je een OLED of AMOLED scherm hebt)
- Design elementen komen opeens heel anders naar voren

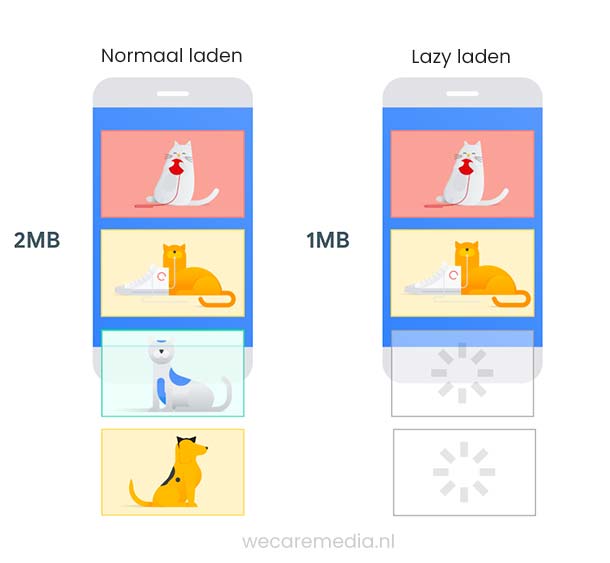
Slim content laden voor een betere gebruikerservaring
Smart of lazy loading is een techniek die al langer bestaat. Facebook past dit al lange tijd toe op haar tijdlijn. Het is een feite een oneindig lange pagina aan berichten, deze berichten worden echter pas geladen als ze bijna zichtbaar worden (naar mate je ernaar toe scrolt). Vroeger kon Google niet goed overweg met dit soort technieken omdat deze vaak javascript gebruiken en Google dit niet uit kon lezen. Tegenwoordig doet Google dit wel en dat biedt dus mogelijkheden.
Denk bijvoorbeeld aan het later inladen van afbeeldingen, lang niet alle bezoekers van je website scrollen op elke pagina helemaal naar beneden. Ook meet Google nog los de zogeheten First Contentful Paint dit is de laadtijd van het zichtbare gedeelte van de website. Deze kun je verlagen door afbeeldingen onderaan de website pas later in te laden.


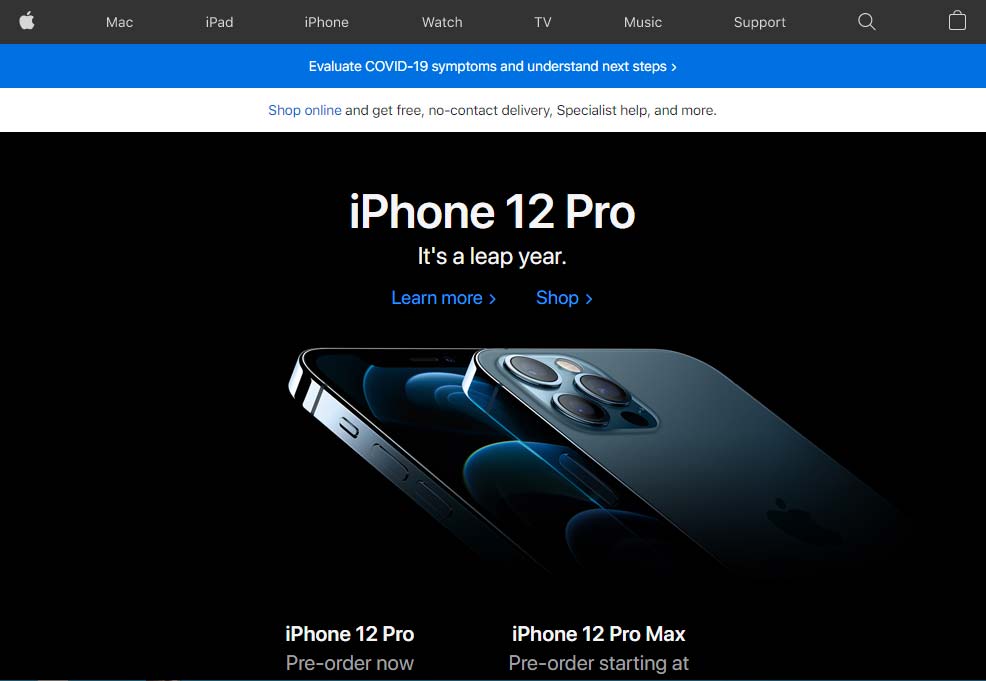
2D & 3D elementen combineren met foto's
Een andere trend is het combineren van 2D en 3D design elementen met foto's, Apple maakt hier al langer gebruik van direct bovenaan op de homepage.
De techniek is altijd al populair geweest maar door het dure prijskaartje aan ontwikkeling nooit heel veel toegepast. Doordat de ontwikkeling hiervan steeds toegankelijker is geworden zien we deze trend steeds meer terug.
Enkele voordelen zijn:
- Je product uit een strakke en overzichtelijke website laten springen
- De gebruiker visueel sturen naar het product
Daarnaast zie je dat er ook vaak gebruik wordt gemaakt van een mix tussen realisme en 2D design elementen.

Voice User Interface (VUI)
Voice wat? Voice User Interface is in 2020 een van de snelst groeiende technologie trends. Denk bijvoorbeeld zoeken via een spraakcommando op je smartphone of de smart speakers die uit menig huishouden niet meer weg te denken zijn.
Uit statistieken blijkt dat 39,3% van de millenials minimaal 1 keer per maand zoekt via een spraak commando. En dat 20% hiervan zelfs bestaat uit 25 zoekwoorden of meer! Hallo long tail zoektermen strategie;)
Volgens Google zijn 20% van alle zoekopdrachten die via een smartphone worden gedaan voice activated. De verwachting is dat dit alleen maar blijft stijgen.

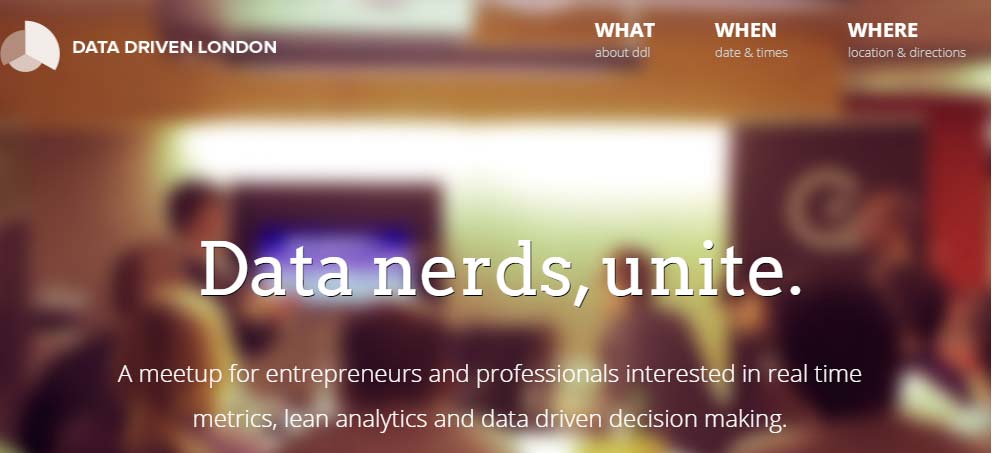
Grote lettertypes gebruiken
Grote lettertypes, ook wel oversized fonts genoemd worden al sinds jaar en dag gebruikt en blijven erg populair. Ons brein heeft geen zin om gelijk hele lappen tekst te lezen en probeert te tekst eerst globaal te scannen. We lezen eerst de grote korte, pakkende teksten. Vinden we de tekst daarna nog interessant? Dan besluiten we om verder te lezen.
Met deze grote fonts kun je dus direct een indruk achter laten en daarom is het vaak ook het beste om direct te omschrijven wat voor product of dienst je aanbiedt. De grote fonts kun je dus ook perfect gebruiken in H1 of H2 tags, dan heeft Google er ook gelijk iets aan;)

Animaties op foto's of design elementen
Sinds de komst van de smartphone zijn we steeds meer gaan scrollen. Het is bijna een tweede nature geworden. Niet meer van links naar rechts maar van boven naar beneden. Uit onderzoek is gebleken dat door kleine animaties toe te voegen op bepaalde design elementen, de gebruiker geneigd is om langer door te scrollen.
Ook kun je verschillende design elementen pas in laten springen om de aandacht van de bezoeker te trekken, bijvoorbeeld zoals wij doen op onze blog pagina door de mogelijkheid om in te schrijven voor de nieuwsbrief pas in te schuiven nadat je een bepaalde percentage van de pagina naar beneden bent gescrold. Dit trekt de aandacht van de gebruiker en heeft er tot geleid dat het inschrijfpercentage op de nieuwsbrief toe is genomen.
De zogeheten mouse over effecten op foto's zien we alleen maar afnemen sinds de komst van de smartphone. Het is om een smartphone vaak niet duidelijk dat er nog iets achter de foto zit en eveneens technisch een stuk moeilijker om te realiseren.
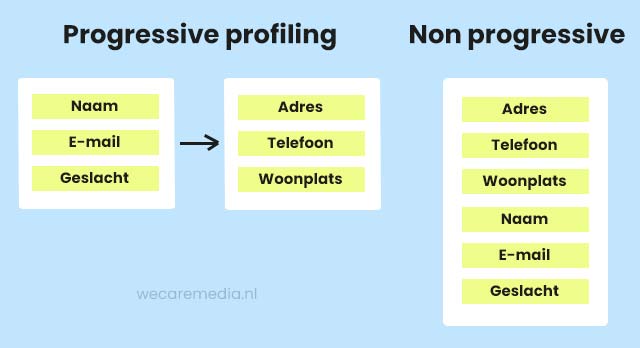
Progressive profiling
Online lead generatie formulieren zijn een van de belangrijkste aspecten van een website. We willen vaak veel gegevens van de gebruiker verzamelen, maar veel gegevens in één keer vragen zit een gebruiker niet op te wachten en klikt in het ergste geval weg.
Door gebruik te maken van progressive profiling laat je de klant eerst een heel simpel formulier zien met een aantal gegevens, pas bij stap twee vraag je om meer gegevens.

Duimvriendelijk design
Waar we het de afgelopen jaren veel hebben gehad over mobile first design, hebben we het in 2021 steeds meer over een duimvriendelijk ontwerp. Door het groter worden van de schermen is het steeds moeilijker om je smartphone met één hand te bedienen.
De meeste mensen houden hun smartphone met één hand vast en gebruiken hun smartphone met één vinger. Let er daarom op dat je belangrijke CTA binnen het bereik van de vinger houdt.
De duim is verreweg de meest gebruikte vinger om een smartphone te bedienen. Zorg er daarom voor dat belangrijke CTA binnen het gebruik van de duim worden geplaatst.
Witruimte
Ook witruimte is een trend die de afgelopen jaren sterk in opkomst is. Hiermee wordt niet letterlijk "wit" verstaan, maar bijvoorbeeld de ruimte tussen design elementen ten opzichte van de tekst of andere design elementen. Door deze net wat verder van elkaar af te plaatsen krijgt je website een strakker en overzichtelijk uiterlijk.
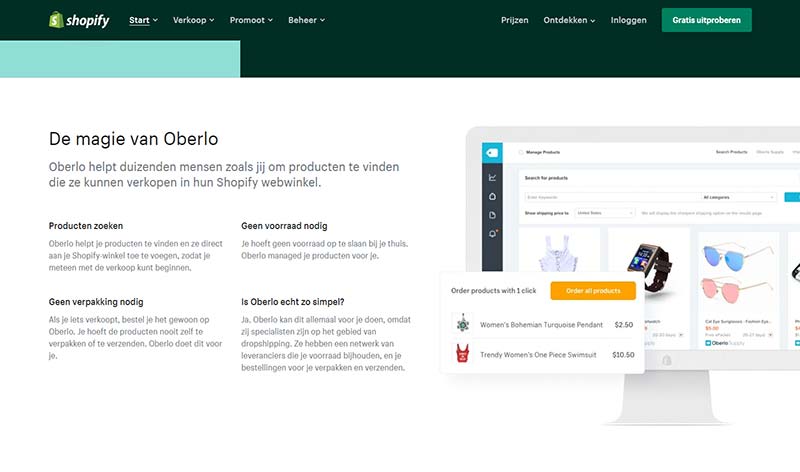
Dit zorgt er onder andere voor dat teksten makkelijker te lezen zijn en alles er net wat strakker uit ziet. Denk bijvoorbeeld aan Apple, maar ook het sterk opkomende Shopify maakt hier veelvuldig gebruik van.

Wil je het webdesign voor je website uitbesteden? Neem dan vrijblijvend contact met ons op of neem een kijkje op onze pagina om een website te laten maken.
-
 Dwayne Snoeren
Dwayne Snoeren
- Gepubliceerd op: 13-10-2020
Klaar om te groeien?
Neem vrijblijvend telefonisch contact met ons op via: 085 - 303 81 81