WebPageTest de ultieme tool om de snelheid van je website te testen uitgelegd

Download jouw gratis SEO checklist!
70+ checks voor direct meer resultaat uit je SEO
- Direct gratis in je mailbox
- Mis niets en blijf op de hoogte van de laatste ontwikkelingen
- Direct toepasbare SEO tips
Aangezien de snelheid van je website met de Core Web Vitals update van Google nóg belangrijker gaat worden dan voorheen, lijkt het me een goed moment om de gratis tool van WebPageTest.org eens onder de loep te nemen.
Wat is WebPageTest?
WebPageTest is een gratis tool om de website van je snelheid te testen. Met deze tool krijg je een zeer uitgebreid overzicht van alle bronnen en elementen die nodig zijn om je website op te bouwen. En ook per element hoe lang het duurt voordat deze geladen is. Zo kun je tot in detail nagaan op welk punt je website niet optimaal presteert. Enkele andere testing tools voor de snelheid van je website kun je vinden in een blog die ik eerder schreef: "4 utlieme tools om de snelheid van je website te testen".
Start de test
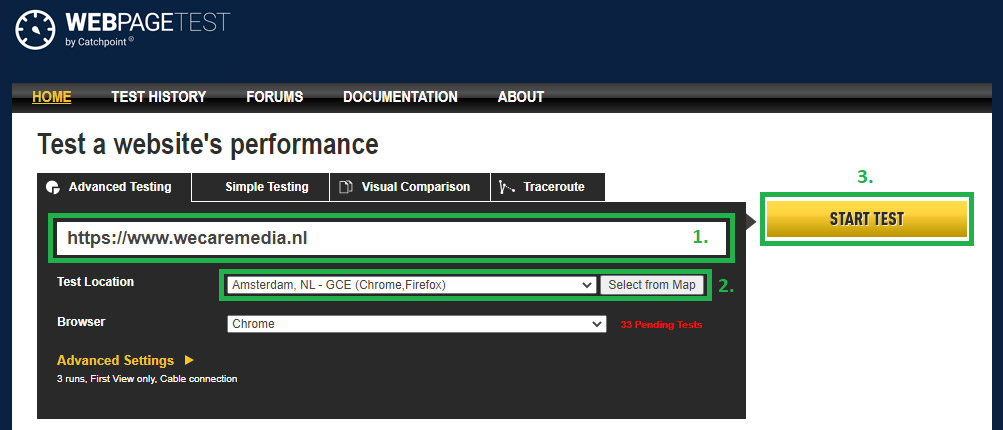
Om de test te starten moet je een aantal gegevens invullen.

1. Domeinnaam: de URL van de domeinnaam die je wilt testen.
2. Test location: de test locatie vanaf waar de snelheid van je website getest wordt. Selecteer het land waar de meeste bezoekers van je website vandaan komen. De locatie is van belang omdat dit afhankelijk is waar je hosting partij gevestigd is. Stel dat dit in Amerika is en je bezoekers komen uit Nederland, dan zal je website een stuk langzamer laden dan dat de hosting ook in Nederland zou staan.
Stel dat je bezoekers uit zowel Nederland als de Verenigde Staten hebt kun je twee verschillende testen uitvoeren om te kijken wat de snelheid van je website is als iemand de website laadt in Nederland en voor iemand uit de Verenigde Staten. Mocht er een zeer groot verschil in beide zitten dan kun je overwegen om de Engelse variant van je website bijvoorbeeld te hosten in de VS.
3. Test starten: Klik op: "start test" om de test te starten. Bij "browser" kun je in het rood zien hoeveel testen er momenteel nog voor je zitten. In ons geval zijn dat 33 testen, hierdoor kan het af en toe wat langer duren voordat de testresultaten van je website binnen zijn.
LET OP: Een test is een moment opname!
De test van WebPageTest is erg betrouwbaar omdat er altijd maar één test per keer uitgevoerd wordt en je dus minder afhankelijk bent van de drukte op de server van WebPageTest. Let er op dat het wel een moment opname blijft. Als het erg druk is op je eigen server, kan de test fluctueren. WebPageTest probeert dit ook af te vangen door altijd minimaal 3 testen per keer uit te voeren.
De resultaten, waar moet je op letten?
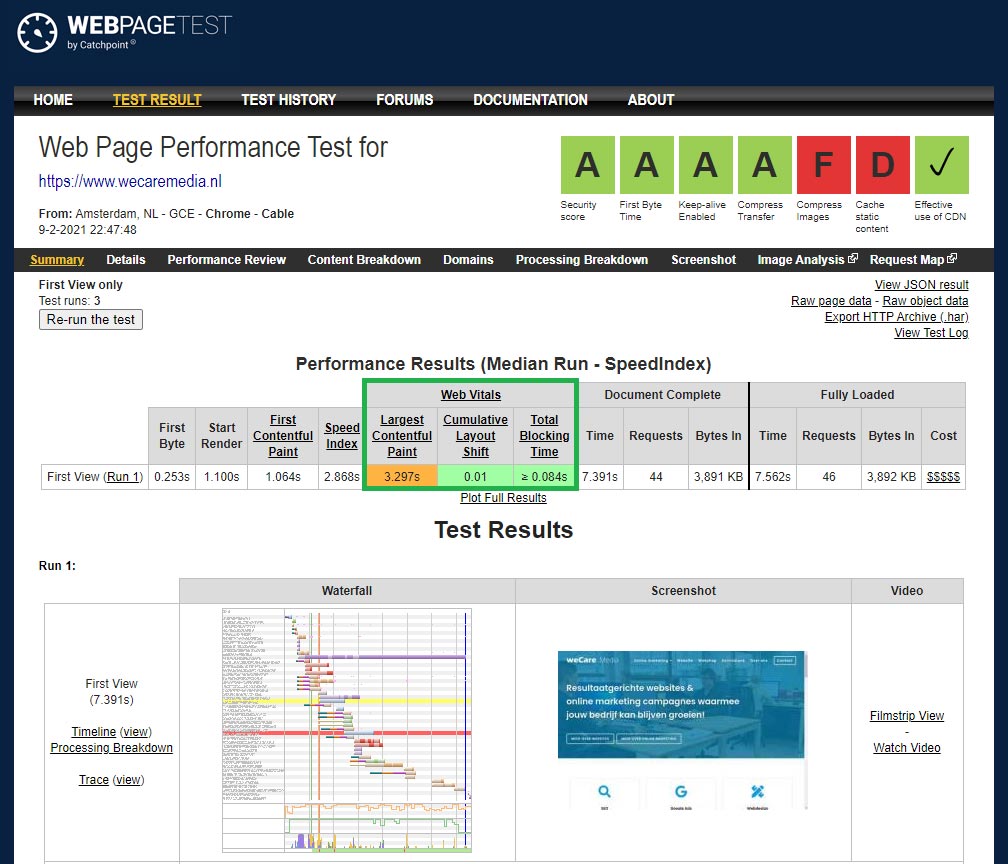
In de eerste test zie je onder het kopje: "Web Vitals" de Largest Contenful Paint in het oranje staat. Om te kijken waar dit aan klikt kun je op de foto onder: "Waterfall" klikken. Als je hier op hebt geklikt krijg je een overzicht van alle onderdelen die geladen zijn om de pagina zichtbaar te maken.
De speedindex
De speedindex geeft een aantal interessante waardes terug die te maken hebben met de laadtijd van je website.
First byte: de tijd voordat de eerste byte van de server gedownload kan worden. Hier zijn enkele factoren van afhankelijk, namelijk de kwaliteit van je hosting partij (snelheid van de server en gebruikte software). Maar ook de software en eventuele plugins die je gebruik voor je website zelf. Je kunt de first byte van je website verlagen door gebruik te maken van caching plugins.
First contentful paint: dit is de tijd vanaf het moment dat een gebruiker op je website komt totdat het eerste visuele onderdeel van je website zichtbaar is. Meer hierover vind je in onze blog over first contentful paint (FCP). Je kunt de FCP van je website verlagen door afbeeldingen te optimaliseren (hoe kleiner afbeeldingen zijn des te eerder dat ze volledig geladen zijn en in beeld komen).
Maar je kunt de content ful paint ook verlagen door belangrijke CSS bovenaan in de <body> van je website code te plaatsen. Plaats hier alleen belangrijke onderdelen die op elke pagina terug komen. Denk bijvoorbeeld aan:
- De achtergrond(kleur) van je pagina
- Het navigatie menu
- De indeling van je website
Largest contentful paint: dit is een Core Web Vitals waarde die aangeeft wanneer het belangrijkste deel van je website geladen is. Gemakshalve kun je ervan uit gaan dat er ongeveer 75% van je pagina geladen moet zijn.
Time (document complete): dit is de tijd die nodig is om je volledige website te laden.

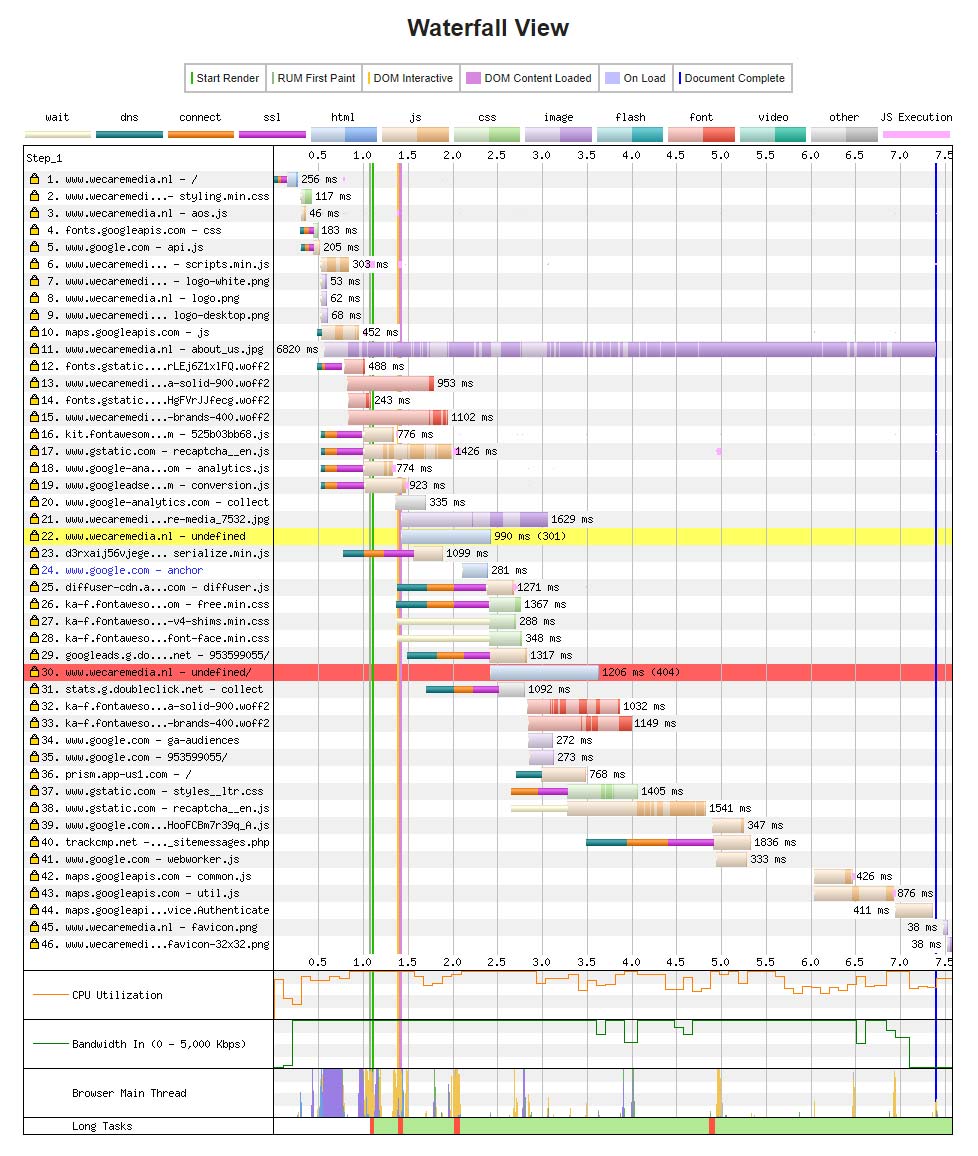
De waterval view, wat kan er geoptimaliseerd worden?
Bij onze website valt het op dat er één grote paarse streep staat van links naar rechts. Dit is een grote afbeelding die nog niet geoptimaliseerd is voor het web. Ik heb de afbeelding geopend in Photoshop en opnieuw opgeslagen met een iets mindere kwaliteit. De grootte gaat hierdoor van iets meer dan 2000kb naar 195kb.
Wat nog meer opvalt is dat er één grote rode streep staat, dit is een bestand wat wel in de code staat maar niet meer geladen kan worden (het bestand bestaat niet meer). In ons geval gaat het om een lettertype en zal ik vervangen door een ander lettertype.

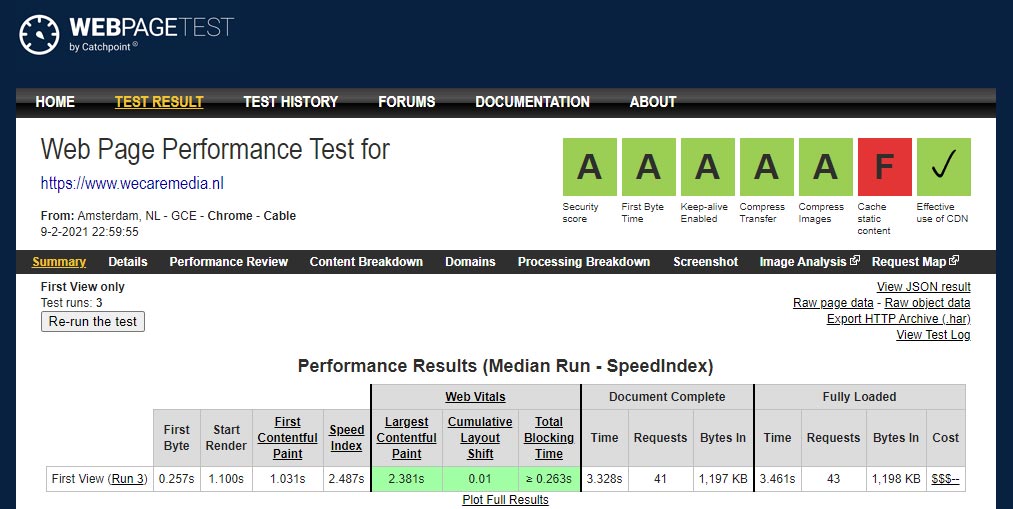
Opnieuw testen
Zodra je wijzigingen hebt aangebracht aan je website kun je de test opnieuw uitvoeren door op de: "Re-run test" knop te klikken.
TIP: Bewaar de link van de oude test
WebPageTest bewaard je oude test, je kunt de test opnieuw bekijken door de link naar de oude test te bewaren en opnieuw te openen. Hiermee kun je goed het verschil zien tussen de oude en nieuwe test.

-
 Dwayne Snoeren
Dwayne Snoeren
- Gepubliceerd op: 08-02-2021
Klaar om te groeien?
Neem vrijblijvend telefonisch contact met ons op via: 085 - 303 81 81